Link anonymous user with logged in user, possible bug. componentDidMount not called anymore. · Issue #64 · firebase/firebaseui-web-react · GitHub

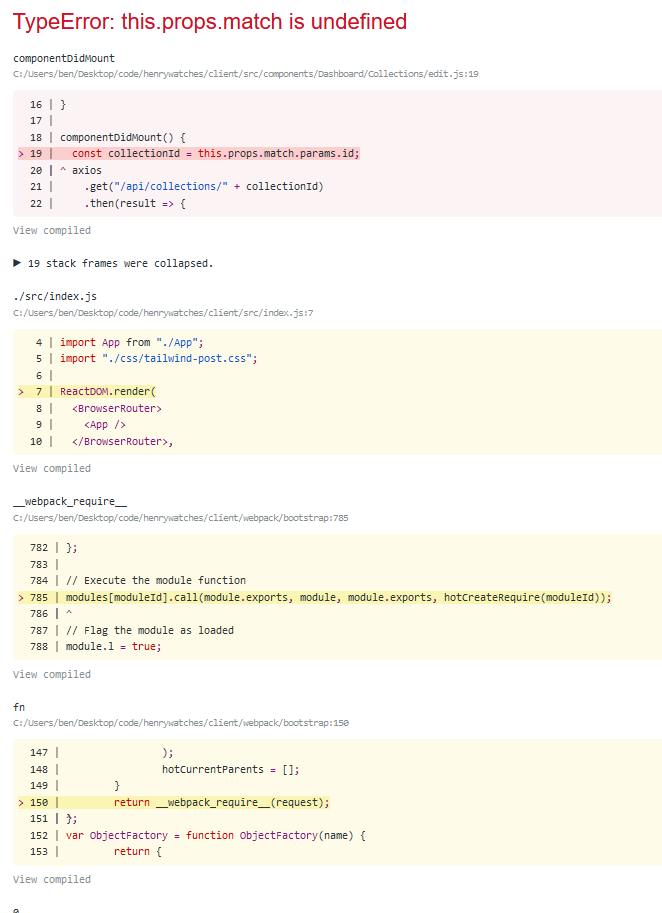
javascript - componentDidMount() is not getting called but only in a particular circumstance - Stack Overflow
Is componentDidMount expected to be called twice? · Issue #79 · reactjs/ react-transition-group · GitHub

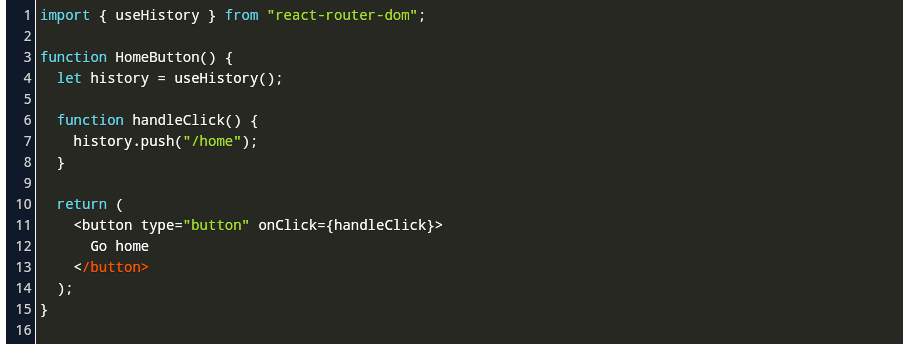
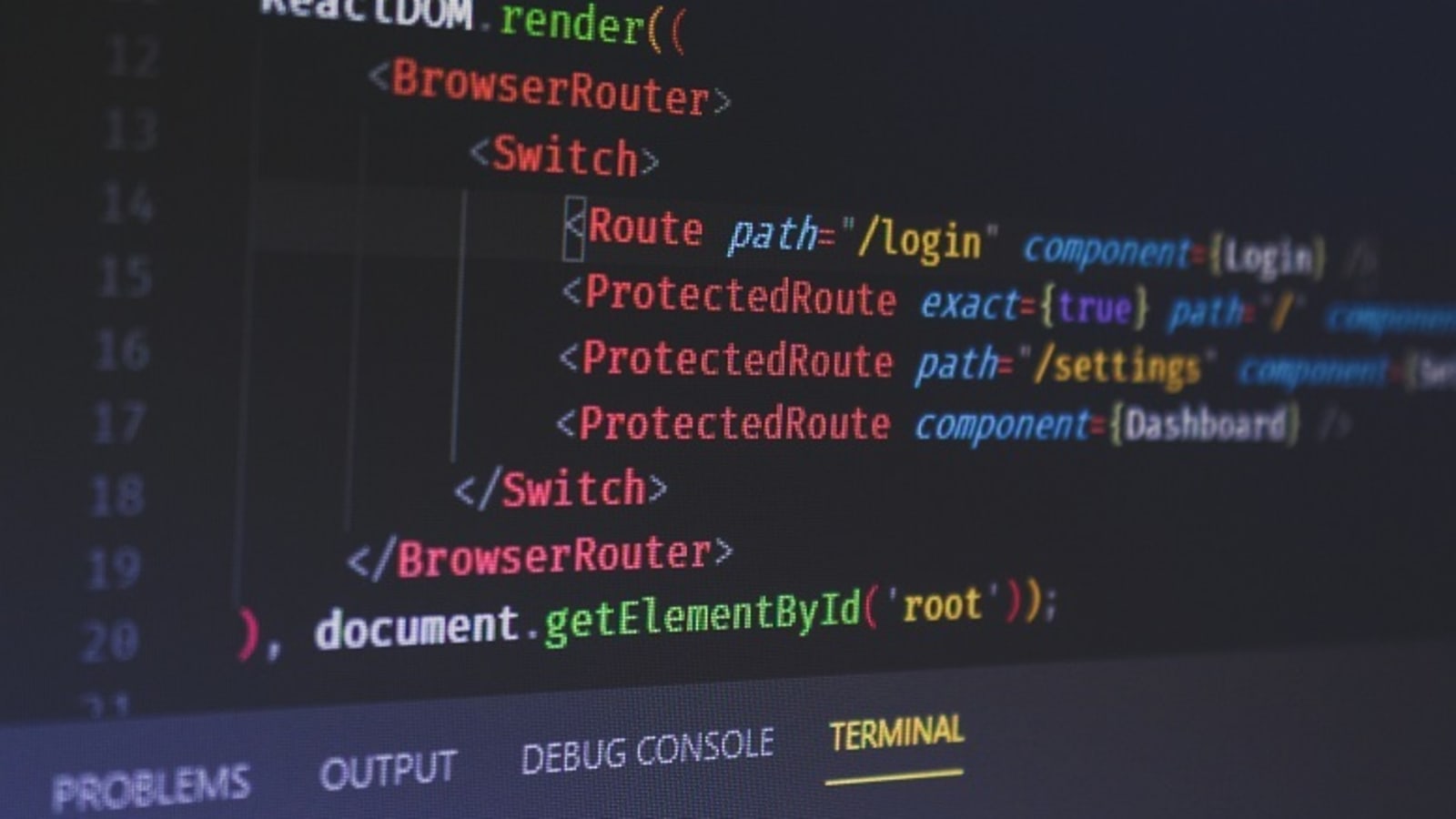
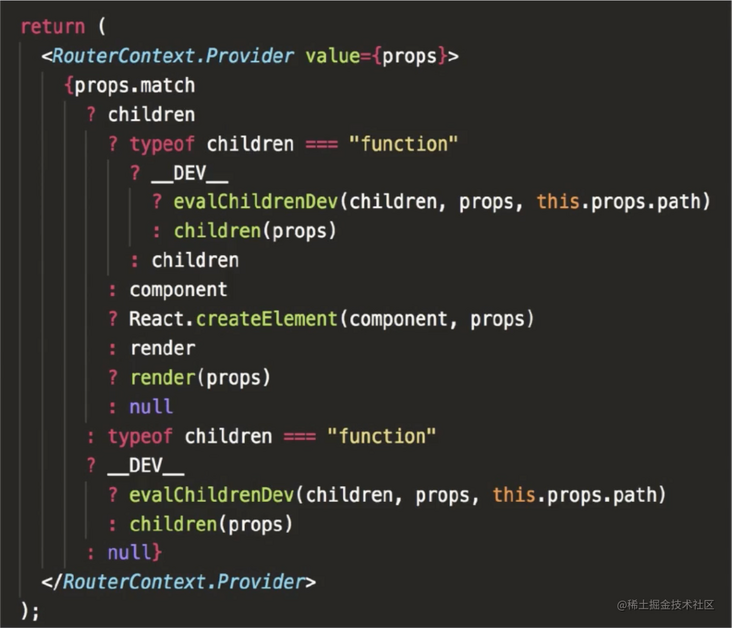
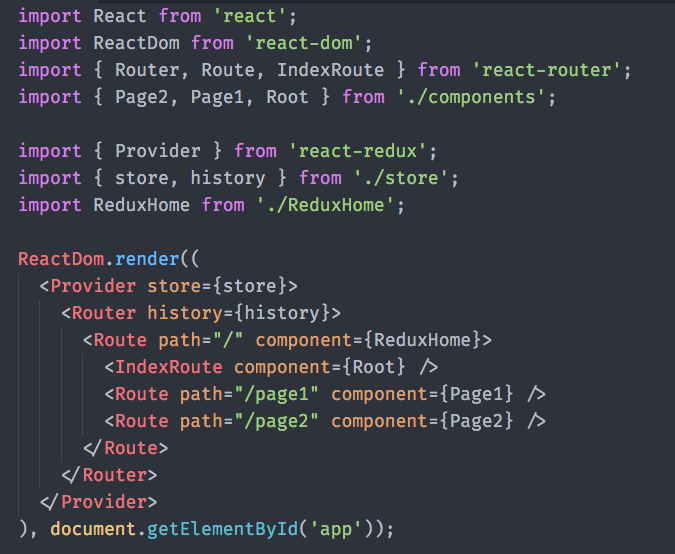
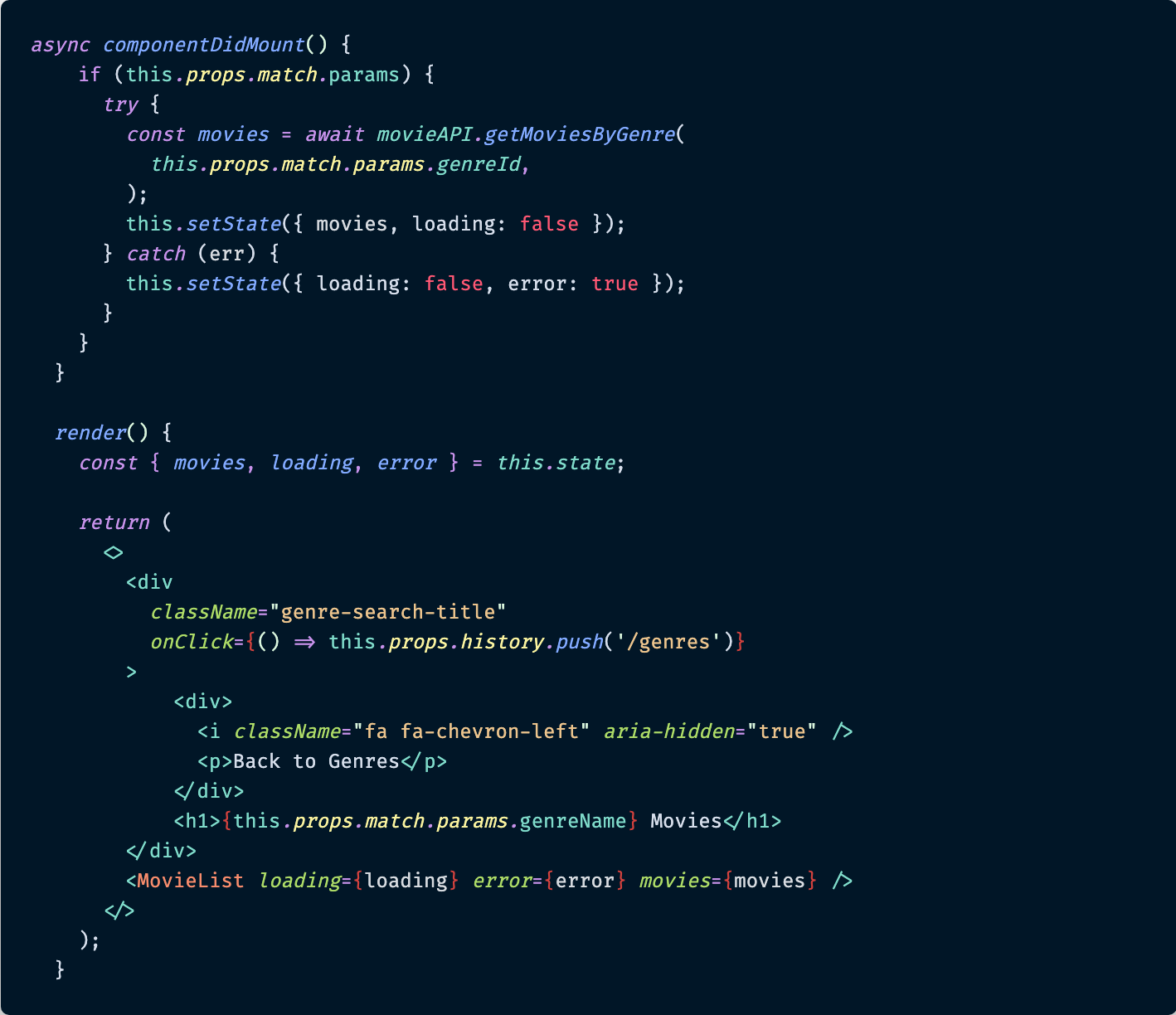
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming