AngularJS Modal Popup open and close from controller | Learn web development, Web development tutorial, Pop up

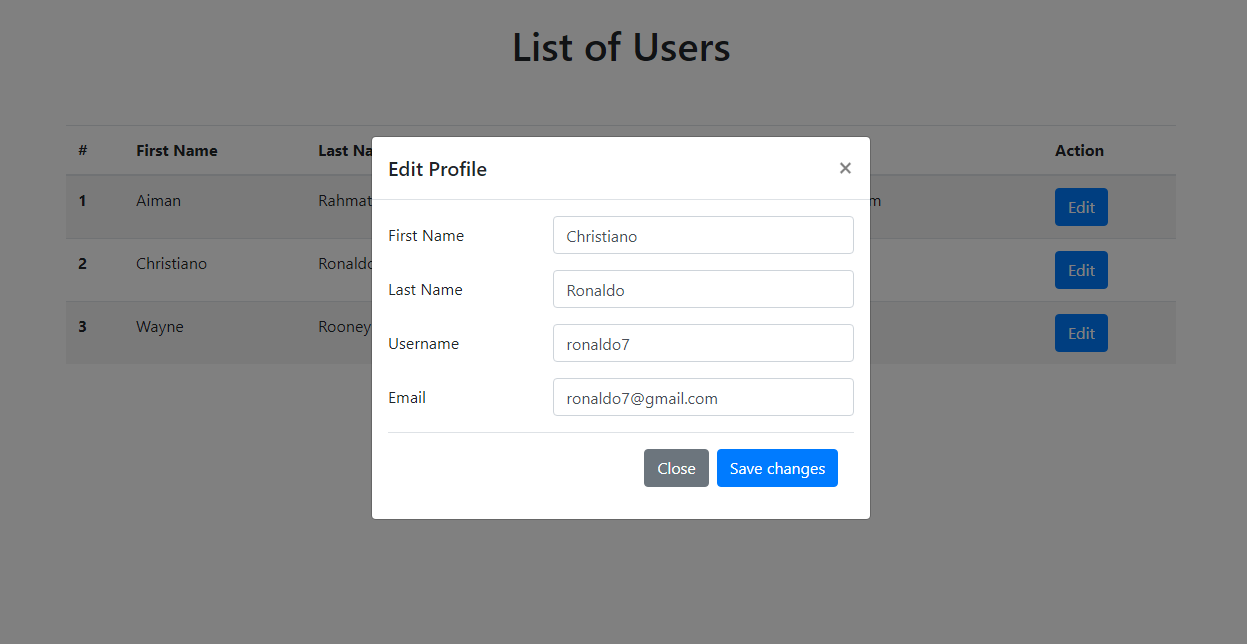
How to close modal popup window on click of submit button in angular (without using data-dismiss modal of bootstrap code)? - Stack Overflow

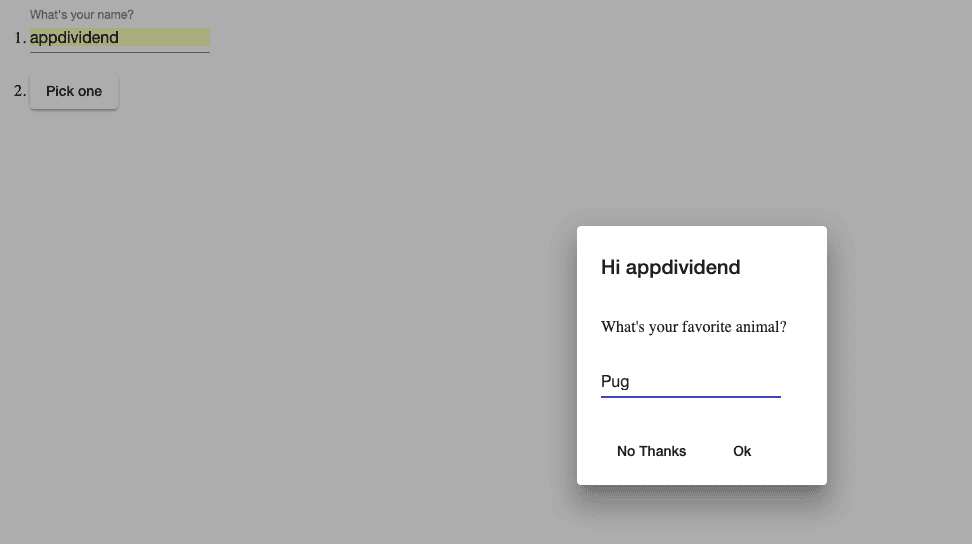
typescript - Angular Material: Popup Windows : Allow Window Move to Second Monitor Screen - Stack Overflow

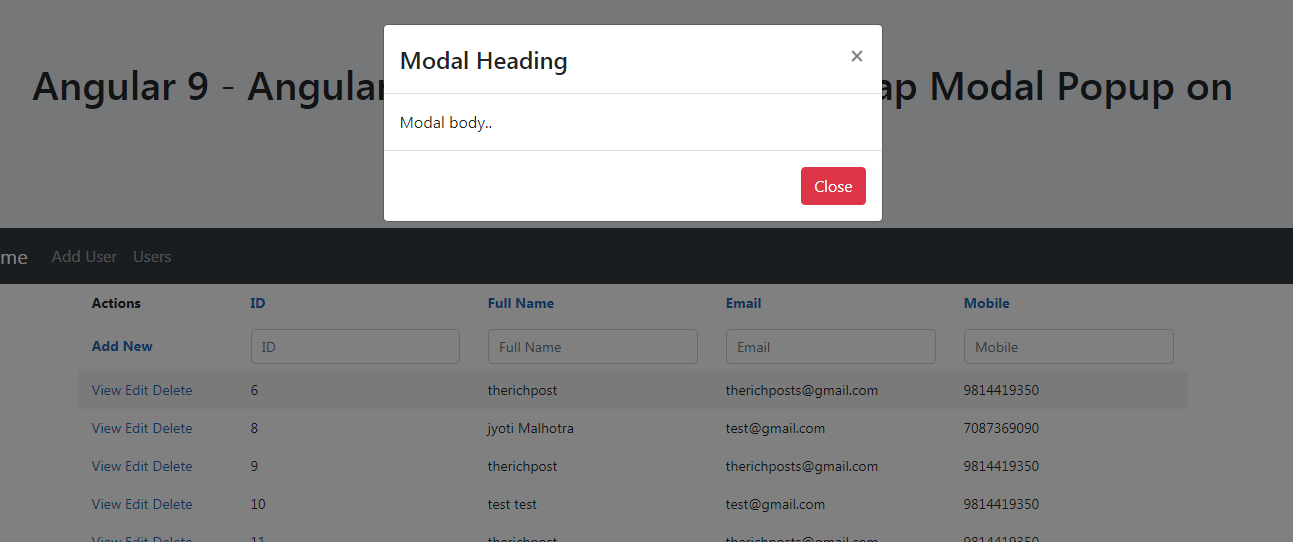
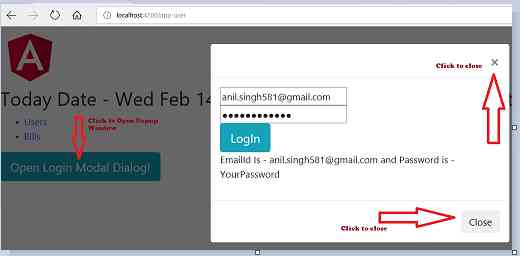
Angular 8, 7, 6, 5, 4, 2 - Open and Close Modal Popup Using Typescript and Bootstrap - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

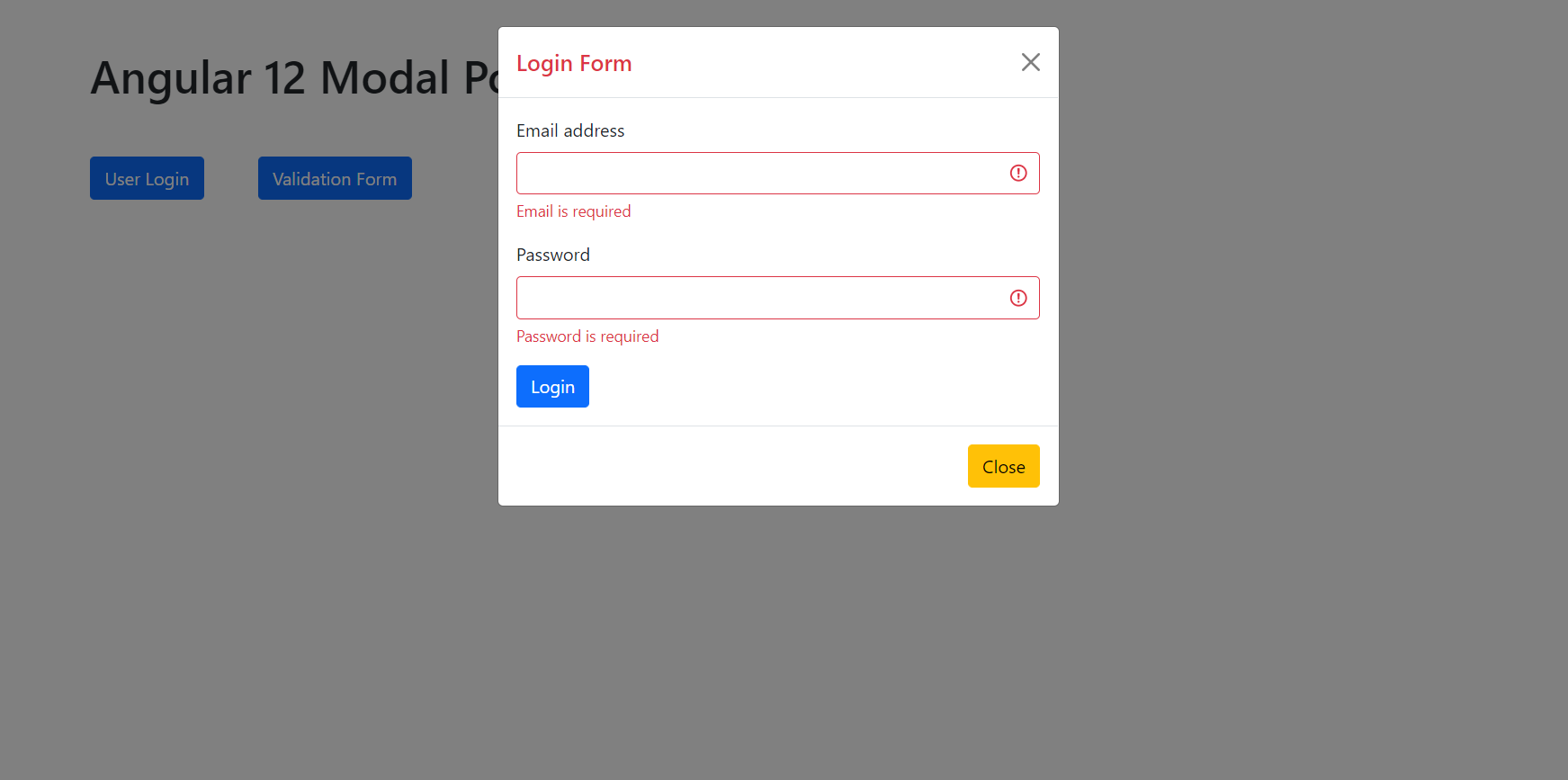
validation - How to validate my angular form and display my contents in pop up modal? - Stack Overflow